optimizing your page speed to boost your seo

There are many factors that go into a website’s search engine optimization, and one of the big ones is page speed. How quickly a website loads on someone’s web browser can not only affect how Google sees it, but also how many visitors will want to use your website to begin with.
When a website loads too slowly, users may give up on it prematurely, even if your content and web design are good. That’s why you need to pay attention to your page speed so slow loading times don’t negatively affect your SEO.
Here are some of the top things you can do to get the best page speed available to you.
Track Your Page Speed
First of all, you should see exactly how quickly your website loads. There are plenty of tools out there that can let you do this, but perhaps the best one is google PageSpeed insights.
Not only does it tell you how quickly your pages load, as well as how quickly each element loads, but also what may be slowing it down and what you can do about it.
You will also be notified of other problems like redirects on multiple landing pages and many others. They can significantly affect how quickly your pages upload, so fixing them is imperative.
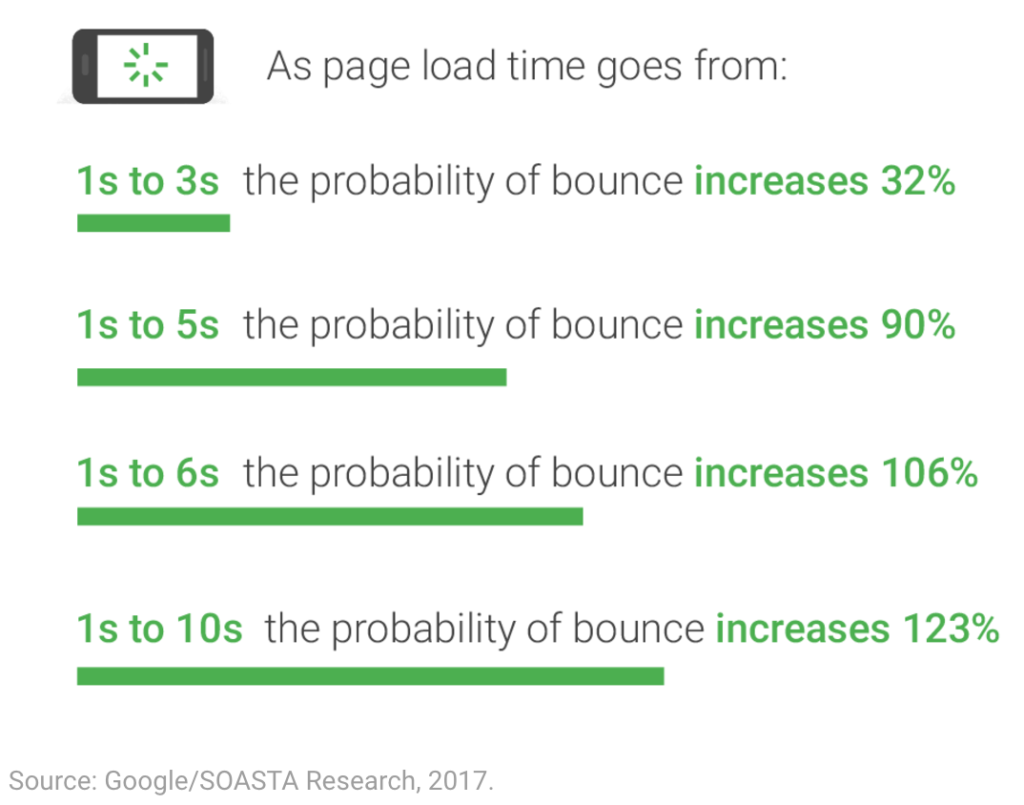
Other tools to track your page speed include GTMetrix, Uptrends, Web Page Test, etc. Identifying your page speed and fixing the issues decreases the probability of bounces.
Compress Images
One of the most significant factors to slow page speed is having large image files. While having images in your content is a good thing, you need to be careful with how big they are.
Compressing your images before uploading them to your website is a good idea as it helps minimize the file size so it loads faster. It does depend on your chosen file type, whether it’s JPG, PNG, or GIF.
JPG is the most commonly used, but it loses a lot more quality with greater compression. PNG can support transparencies and maintain higher quality images. GIFs are like the same as PNG, but they’re best used for animated images.
Optimize Web Code
The HTML, CSS, JavaScript, PHP, and everything else that’s in the inner guts of your website can get messy over time. As more lines of code are added to it, the more has to be loaded in order to bring the website up.
Optimizing the code and removing whatever is unnecessary can help speed up loading times. It may only shave a fraction of a second, but it will make your website perform smoother and even fix whatever kinks there may be in the process.
This is especially true with stuff like JavaScript, which can affect how web browsers render pages. When the browser encounters a script, it has to stop and execute it before it can continue loading the page. Only have scripts that you really need and get rid of the rest.
Reduce Redirects
Another thing that can slow down your website, as previously mentioned, is having multiple redirects. Redirects add additional loading time as the browser has to wait for an HTTP request-response cycle to complete with each one.
There are times when you really need to have redirects, like when you’re running an ecommerce site and have to keep a URL for a product you no longer sell that has good SEO. You just have to be sure that you don’t have them needlessly, so keeping an eye on them is key.
What you really have to watch out for are more than one redirect for a particular URL. That’s not necessary, so you want to weed those out whenever you encounter them.
Check out how this infographic from Ignite Visibility to use 301 redirects:
Use a Content Distribution Network (CDN)
CDNs are networks of servers that are focused on evenly spreading out the load of content delivery. When you use a CDN, you can have copies of your website stored in multiple data centers around the world so users from anywhere can load your website more quickly.
If the option is available for you, using a CDN to make your website more easily accessible can bring good results. It can potentially turn a slow-loading websites into lightning-fast ones.
Get Faster Hosting
When all else fails, you may have to get better web hosting. Of course, that may mean coughing up more money for faster servers, but it may not always be necessarily so.
You have to check your current host’s server response times first before considering to migrate to a more expensive host. If it takes 200 milliseconds or higher to get a response, then you indeed may have to migrate.
Also, you may not even actually need to get more expensive hosting to begin with and doing the previous steps may actually yield better results for you.